Having recently updated the ae app labs org website to use SvelteKit, I came across some SEO optimizations that can be done to improve how articles are previewed on Twitter, Linked In etc.
One of the important meta tags that we need to use is the meta property="og:url", which can be imported from $app/stores.
<script>
import { page } from '$app/stores'
</script>
And there after access the url path in our page.
<meta property="og:url" content="{$page.url.pathname}"/>
This property was previously $page.path, but seems to have changed in the latest version.
Luckily the compiler was able to understand the intent and provide a helpful message.
$page.path has been replaced by $page.url.pathname
The other SEO Fields that can be added are for Twitter and Open Graph Tags
<meta name="twitter:site" content="@midhunhk" />
<meta name="twitter:creator" content="@midhunhk" />
<meta property="og:url" content="/personal/2021/12/31/year-in-review/"/>
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:image" content="https://midhunhk.com/public/images/2021/12/winter_2021.jpg" />
<meta name="og:image" content="https://midhunhk.com/public/images/2021/12/winter_2021.jpg" />
<meta name="twitter:image:alt" content="A walkway covered in snow at a Scarborough park in Winter" />
<meta name="twitter:title" content="Year 2021 in Review" />
<meta property="og:title" content="Year 2021 in Review"/>
<meta name="description" content="The yearly review of notable learnings from the year">
<meta name="twitter:description" content="The yearly review of notable learnings from the year" />
<meta name="og:description" content="The yearly review of notable learnings from the year">
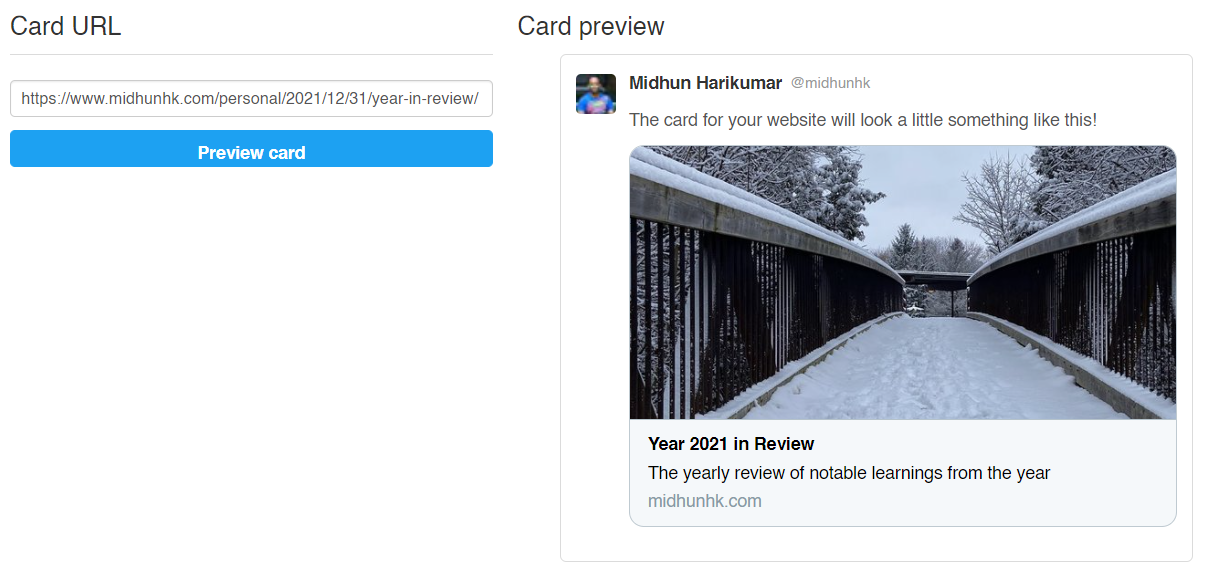
All the changes can be tested using the Twitter Card Validator as well which gives us a good idea on how it will be rendered.

References